تم النشر فى :14 - 05 - 2020 | | | | | | | البيانات الشخصيه | ♛ الجنس : »  | | ♛ المساهمات : » 11 | | ♛ تاريخ التسجيل : » 10/05/2020 | | ♛ العمر : » 27 | | بيانات اضافيه [+ ] |
|
|
|  موضوع: موضوع: طلب قالب احصائيات طلب قالب احصائيات ارجوكم اريد مثل هدا القالب علما النسخة invesion  https://i.servimg.com/u/f71/17/94/60/21/56412.png وشكرا لكم |  | |
مواضيع مماثلة |  |
|
الجمعة مايو 15, 2020 1:20 am | المشاركة رقم: # | الرتبه» 
| البيانات الشخصيه | ♛ الجنس : »  | | ♛ المساهمات : » 12 | | ♛ تاريخ التسجيل : » 10/06/2016 | | ♛ الإتصالات» | | بيانات اضافيه [+ ] |
|
|  موضوع: رد: طلب قالب احصائيات موضوع: رد: طلب قالب احصائيات
| |  | |
الجمعة مايو 15, 2020 3:54 pm | المشاركة رقم: # | الرتبه» 
| البيانات الشخصيه | ♛ الجنس : »  | | ♛ المساهمات : » 12 | | ♛ تاريخ التسجيل : » 10/06/2016 | | ♛ الإتصالات» | | بيانات اضافيه [+ ] |
|
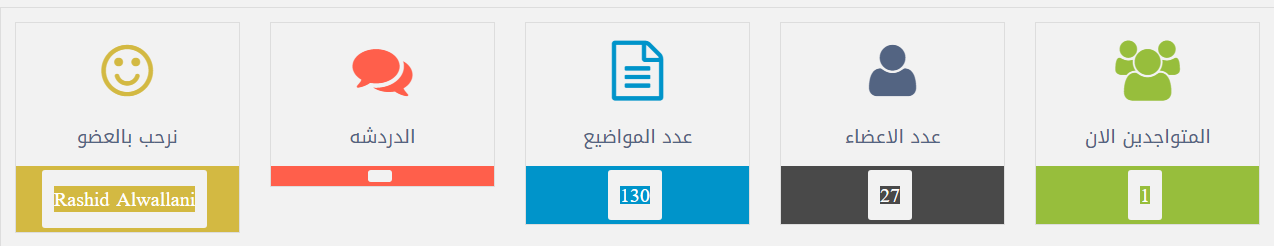
|  موضوع: رد: طلب قالب احصائيات موضوع: رد: طلب قالب احصائيات  السلام عليكم و رحمة الله و بركاته صورة القالب https://i.servimg.com/u/f25/20/21/38/73/15-05-10.png القالب - الكود:
-
{JAVASCRIPT}
<ul id="navstrip" class="clearfix">
<li class="begin"><a href="{U_INDEX}"><span>{L_INDEX}</span></a></li>
{NAV_CAT_DESC}
</ul>
<!-- BEGIN message_admin_index -->
<div class="newslink">
<p class="date">{LAST_VISIT_DATE}</p>
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<div class="borderwrap module">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="box-content ipbform user_login_form center" style="padding:5px 0;">
<label><span class="genmed">{L_USERNAME}:</span> <input class="" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD}:</span> <input class="" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="mt10">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<br />
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div id="fo_stat" class="borderwrap">
<div class="maintitle floated">
<h3>{L_STATISTICS}</h3>
<div class="contract" id="bs0" onclick="toggleCategory('s0');">
</div>
</div>
<style type="text/css">
.index-boody{
background-color: rgb(255, 255, 255);
border: 1px solid rgb(221, 221, 221);
padding: 12px;
height: 220px;
font-size: 0px;
text-align:center;
}
.index-boody li{
float: right;
padding-top: 2px;
width: 20%;
font-size: 0px;
text-align:center;
}
.index-boody li strong {
border-radius: 3px;
color: rgb(15, 15, 15);
display: inline-block;
min-width: 100px;
padding: 3px 20px;
}
.index-boody li span strong, .#index-boody li span {
color: #035EA2;
display: block;
font-size: 16px;
line-height: 30px;
}
<!---! المتواجدين !--->
.i-bd-img{
border: 0 none;
box-sizing: border-box;
font-size: 0px;
height: 150px;
margin: 0;
padding: 10px 0 0;
position: relative;
text-align: center;
border: 1px
}
.i-bd-img img{
width:75px;
height:75px;
}
.i-bd-txt{
background:#97BE3C;
border-radius: 3px;
color: rgb(255, 255, 255);
display: inline-block;
min-width: 100px;
padding: 3px 20px;
}
div.i-bd-USER-txt span strong{
background-color:#ffff;
border-radius: 3px;
display: inline-block;
min-width: 80px;
padding: 3px 20px;
font-size: 16px;
color: #97BE3C;
}
<!---! الاعضاء !--->
.ind-TOTAL-img{
border: 0 none;
box-sizing: border-box;
font-size: 0px;
height: 150px;
margin: 0;
padding: 40px 0 0;
position: relative;
text-align: center;
border: 1px
}
.ind-TOTAL-img img{
width:75px;
height:75px;
}
.ind-TOTAL-txt{
background:#494949;
border-radius: 3px;
color: rgb(255, 255, 255);
display: inline-block;
min-width: 100px;
padding: 3px 20px;
}
div.inbd-TOTAL-txt span strong{
background-color:#ffff;
border-radius: 3px;
display: inline-block;
min-width: 80px;
padding: 3px 20px;
font-size: 16px;
color: #494949;
}
<!---! عدد المواضيع !--->
.TOTAL-POSTS-img{
border: 0 none;
box-sizing: border-box;
font-size: 0px;
height: 150px;
margin: 0;
padding: 40px 0 0;
position: relative;
text-align: center;
border: 1px
}
.TOTAL-POSTS-img img{
width:75px;
height:75px;
}
.TOTAL-POSTS-txt{
background:#0094ca;
border-radius: 3px;
color: rgb(255, 255, 255);
display: inline-block;
min-width: 100px;
padding: 3px 20px;
color: #0094ca;
}
div.TOTAL-POST-txt span strong{
background-color:#ffff;
border-radius: 3px;
display: inline-block;
min-width: 80px;
padding: 3px 20px;
font-size: 16px;
color: #0094ca;
}
<!---! الدردشه !--->
.ind-CHATBOX-img{
border: 0 none;
box-sizing: border-box;
font-size: 0px;
height: 150px;
margin: 0;
padding: 40px 0 0;
position: relative;
text-align: center;
border: 1px
}
.ind-CHATBOX-img img{
width:75px;
height:75px;
}
.ind-CHATBOX-txt{
background:#ff5f4b;
border-radius: 3px;
color: rgb(255, 255, 255);
display: inline-block;
min-width: 100px;
padding: 3px 20px;
}
div.inbd-CHATBOX-txt span strong{
background-color:#ffff;
border-radius: 3px;
display: inline-block;
min-width: 80px;
padding: 3px 20px;
font-size: 16px;
color: #ff5f4b;
}
<!---! الترحيب !--->
.NEWEST-USER-img{
border: 0 none;
box-sizing: border-box;
font-size: 0px;
height: 150px;
margin: 0;
padding: 40px 0 0;
position: relative;
text-align: center;
border: 1px
}
.NEWEST-USER-img img{
width:75px;
height:75px;
}
.NEWEST-USER-txt{
background:#d3b942;
border-radius: 3px;
color: rgb(255, 255, 255);
display: inline-block;
min-width: 100px;
padding: 3px 20px;
}
div.NEWEST-USER-txxt span strong{
background-color:#ffff;
border-radius: 3px;
display: inline-block;
min-width: 80px;
padding: 3px 20px;
font-size: 16px;
color: #d3b942;
}
</style>
<!--- بداية قالب الاحصائيات --->
<div class="index-boody">
<ul>
<!--- المتواجدين الان --->
<li class="inby-USER">
<div class="i-bd-img" align="center">
<img src="https://i.servimg.com/u/f25/20/21/38/73/510.png"/>
</div>
<div align="center" style="color:#97BE3C; font-size: 16px;">
المتواجدين الان
</div>
<div class="i-bd-txt" align="center">
<div class="i-bd-USER-txt" align="center">
<span>
{TOTAL_USERS_ONLINE}
</span>
</div>
</div>
</li>
<!--- المتواجدين الان --->
<!--- الاعضاء --->
<li class="ind-TOTAL-USERS" align="center">
<div class="ind-TOTAL-img" align="center">
<img src="https://i.servimg.com/u/f25/20/21/38/73/410.png"/>
</div>
<div align="center" style="color:#494949; font-size: 16px;">
عدد الاعضاء
</div>
<div class="ind-TOTAL-txt">
<div class="inbd-TOTAL-txt">
<span>
{TOTAL_USERS}
</span>
</div>
</div>
</li>
<!--- الاعضاء --->
<!--- عدد المواضيع --->
<li class="TOTAL-POSTS-USERS" align="center">
<div class="TOTAL-POSTS-img" align="center">
<img src="https://i.servimg.com/u/f25/20/21/38/73/310.png"/>
</div>
<div align="center" style="color:#0094ca; font-size: 16px;">
عدد المواضيع
</div>
<div class="TOTAL-POSTS-txt">
<div class="TOTAL-POST-txt">
<span>
{TOTAL_POSTS}
</span>
</div>
</div>
</li>
<!--- عدد المواضيع --->
<!--- الدردشه --->
<!-- BEGIN switch_chatbox_activate -->
<li class="ind-CHATBOX-USERS" align="center">
<div class="ind-CHATBOX-img" align="center">
<img src="https://i.servimg.com/u/f25/20/21/38/73/210.png"/>
</div>
<div align="center" style="color:#ff5f4b; font-size: 16px;">
الدردشه
</div>
<div class="ind-CHATBOX-txt">
<div class="inbd-CHATBOX-txt">
<span>
{TOTAL_CHATTERS_ONLINE}
<!-- BEGIN switch_chatbox_popup -->
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</span>
</div>
</div>
</li>
<!-- END switch_chatbox_activate -->
<!--- الدردشه --->
<!--- ترحيب بالعضو الجديد --->
<li class="NEWEST-USER-USERS" align="center">
<div class="NEWEST-USER-img" align="center">
<img src="https://i.servimg.com/u/f25/20/21/38/73/110.png"/>
</div>
<div align="center" style="color:#d3b942; font-size: 16px;">
نرحب بالعضو
</div>
<div class="NEWEST-USER-txt">
<div class="NEWEST-USER-txxt">
<span>
{NEWEST_USER}
</span>
</div>
</div>
</li>
<!--- ترحيب بالعضو الجديد --->
</ul>
</div>
<!--- نهاية قالب الاحصائيات --->
<table cellpadding="0" cellspacing="0" class="ipbtable">
<thead>
<tr>
<th colspan="2">
<div class="linklist clearfix statlinks">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li class="last"><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
</div>
</th>
</tr>
</thead>
<tfoot>
<tr><td colspan="2"></td></tr>
</tfoot>
<tbody id="s0">
<tr>
<th colspan="2" class="formsubtitle">
<!-- BEGIN switch_viewonline_link -->
<a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
{L_WHO_IS_ONLINE}
<!-- END switch_viewonline_nolink -->
</th>
</tr>
<tr>
<td class="row1" width="1%"><a href="{U_VIEWONLINE}" rel="nofollow"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" /></a></td>
<td class="row2">
<div class="clearfix"> <a href="{U_VIEWONLINE}" rel="nofollow" class="viewonline right">{L_VIEW_COMPLETE_LIST}</a></div>
<div class="thin">{LOGGED_IN_USER_LIST}{L_CONNECTED_MEMBERS}</div>
<div>{LEGEND} : {GROUP_LEGEND}</div>
</td>
</tr>
<!-- BEGIN switch_birthday -->
<tr>
<th colspan="2" class="formsubtitle">{L_BIRTHDAY}</th>
</tr>
<tr>
<td class="row1" width="1%"><img src="{L_BIRTHDAY_IMG}" alt="{L_BIRTHDAY}" /></td>
<td class="row2">
<p>{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}</p>
</td>
</tr>
<!-- END switch_birthday -->
<!-- BEGIN switch_calendar_5days -->
<tr>
<th colspan="2" class="formsubtitle">{L_CALENDAR_5DAYS}</th>
</tr>
<tr>
<td class="row1" width="1%"><img src="{L_CALENDAR_IMG}" alt="{L_CALENDAR}" /></td>
<td class="row2">
{CALENDAR_EVENTS_5DAYS}
</td>
</tr>
<!-- END switch_calendar_5days -->
<tr>
<th colspan="2" class="formsubtitle">
<!-- BEGIN switch_statistics_link -->
<a href="{U_STATISTICS}" rel="nofollow">{L_STATISTICS}</a>
<!-- END switch_statistics_link -->
<!-- BEGIN switch_statistics_nolink -->
{L_STATISTICS}
<!-- END switch_statistics_nolink -->
</th>
</tr>
<tr>
<td class="row1"><img src="{L_STATISTICS_IMG}" alt="{L_STATISTICS}" /></td>
<td class="row2">
<p>{RECORD_USERS}</p>
</td>
</tr>
</tbody>
</table>
</div>
<!-- END disable_viewonline -->
<br />
{CHATBOX_BOTTOM}
<!-- BEGIN switch_legend -->
<br />
<div class="activeusers clearfix">
<ul class="ul-icons-home">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /> {L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /> {L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /> {L_FORUM_LOCKED}</li>
</ul>
</div>
<!-- END switch_legend -->
<!-- BEGIN switch_user_login_form_footer -->
<div class="borderwrap module">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="box-content ipbform user_login_form center" style="padding:5px 0;">
<label><span class="genmed">{L_USERNAME}:</span> <input class="" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD}:</span> <input class="" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="mt10">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_footer -->
{AUTO_DST}
تنويه البرمجة تمت ع القوالب الاصليه لنسخه
و القالب تم برمجتة من جديد شبيه فقط بما طلبت
* وبنسبه لخانة الدردشه لن ظهر عندما تكون الدردشه معطله
يجب ان تكون الدردشه تعمل |
اي تعديلات بلغنا
| |  | |
السبت مايو 16, 2020 2:27 am | المشاركة رقم: # | الرتبه» 
| البيانات الشخصيه | ♛ الجنس : »  | | ♛ المساهمات : » 11 | | ♛ تاريخ التسجيل : » 10/05/2020 | | ♛ العمر : » 27 | | ♛ الإتصالات» | | بيانات اضافيه [+ ] |
|
|  موضوع: رد: طلب قالب احصائيات موضوع: رد: طلب قالب احصائيات  شكراااااا جزيلا تسلم يارب ممكن مكان التركيب اين اضعه بالضبط
| |  | |
السبت مايو 16, 2020 3:32 am | المشاركة رقم: # | الرتبه» 
| البيانات الشخصيه | ♛ الجنس : »  | | ♛ المساهمات : » 12 | | ♛ تاريخ التسجيل : » 10/06/2016 | | ♛ الإتصالات» | | بيانات اضافيه [+ ] |
|
|  موضوع: رد: طلب قالب احصائيات موضوع: رد: طلب قالب احصائيات  - MC DeSiGn كتب:
- شكراااااا جزيلا تسلم يارب
ممكن مكان التركيب اين اضعه بالضبط الشكر لله ضع قالب index body لتعديل عليه
| |  | |
السبت مايو 16, 2020 3:42 am | المشاركة رقم: # | الرتبه» 
| البيانات الشخصيه | ♛ الجنس : »  | | ♛ المساهمات : » 11 | | ♛ تاريخ التسجيل : » 10/05/2020 | | ♛ العمر : » 27 | | ♛ الإتصالات» | | بيانات اضافيه [+ ] |
|
|  موضوع: رد: طلب قالب احصائيات موضوع: رد: طلب قالب احصائيات  هذا المنتدى محمي ضد الإشهار التعسفي. لا يُسمح للأعضاء الجدد بوضع روابط خارجية أو ايميلات في مساهماتهم خلال الأسبوع الأول من التسجيل. للمزيد من المعلومات, الإتصال بالمدير. لا استطيع اضافة القالب بسبب تفعيل هاته الخاصية
| |  | |
السبت مايو 16, 2020 5:21 am | المشاركة رقم: # | الرتبه» 
| البيانات الشخصيه | ♛ الجنس : »  | | ♛ المساهمات : » 12 | | ♛ تاريخ التسجيل : » 10/06/2016 | | ♛ الإتصالات» | | بيانات اضافيه [+ ] |
|
|  موضوع: رد: طلب قالب احصائيات موضوع: رد: طلب قالب احصائيات  - MC DeSiGn كتب:
- هذا المنتدى محمي ضد الإشهار التعسفي. لا يُسمح للأعضاء الجدد بوضع روابط خارجية أو ايميلات في مساهماتهم خلال الأسبوع الأول من التسجيل. للمزيد من المعلومات, الإتصال بالمدير.
لا استطيع اضافة القالب بسبب تفعيل هاته الخاصية | تم التعطيل يمكنك الان وضع القالب |
| |  | |
السبت مايو 16, 2020 1:31 pm | المشاركة رقم: # | الرتبه» 
| البيانات الشخصيه | ♛ الجنس : »  | | ♛ المساهمات : » 11 | | ♛ تاريخ التسجيل : » 10/05/2020 | | ♛ العمر : » 27 | | ♛ الإتصالات» | | بيانات اضافيه [+ ] |
|
|  موضوع: رد: طلب قالب احصائيات موضوع: رد: طلب قالب احصائيات  للاسف مزالت نفس المشكلة الخاصية مفعلة
| |  | |
السبت مايو 16, 2020 1:56 pm | المشاركة رقم: # | الرتبه» 
| البيانات الشخصيه | ♛ الجنس : »  | | ♛ المساهمات : » 12 | | ♛ تاريخ التسجيل : » 10/06/2016 | | ♛ الإتصالات» | | بيانات اضافيه [+ ] |
|
|  موضوع: رد: طلب قالب احصائيات موضوع: رد: طلب قالب احصائيات
| |  | |
السبت مايو 16, 2020 2:39 pm | المشاركة رقم: # | الرتبه» 
| البيانات الشخصيه | ♛ الجنس : »  | | ♛ المساهمات : » 11 | | ♛ تاريخ التسجيل : » 10/05/2020 | | ♛ العمر : » 27 | | ♛ الإتصالات» | | بيانات اضافيه [+ ] |
|
|  موضوع: رد: طلب قالب احصائيات موضوع: رد: طلب قالب احصائيات  تفضل: - الكود:
-
{JAVASCRIPT}
<!-- BEGIN switch_user_login_form_header -->
<div class="content-block">
<div class="title">{L_LOGIN}</div>
<div class="txt-content">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="content-block introduction">
<!-- BEGIN message_admin_titre -->
<div class="title">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="txt-content">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
<div id="board_time_table">
<p id="board_current_time" class="left">{CURRENT_TIME}</p>
<!-- BEGIN switch_user_logged_in --><p id="board_last_visit" class="right">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<div class="clear"></div>
</div>
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div id="who_is_online">
<div id="wio_left">
<div id="wio_activity" class="content-block">
<!-- BEGIN switch_viewonline_link -->
<div class="title"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="title">{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
<div class="txt-content">
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" />
{TOTAL_USERS_ONLINE}<br/>
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
</div>
</div>
<div id="wio_group_legend" class="content-block">
<div class="title">{LEGEND}</div>
<div class="txt-content">
<div id="wio_groups">{GROUP_LEGEND}</div>
</div>
<script type="text/javascript">if (window.wio_formatGroups) { wio_formatGroups(); }</script>
</div>
</div>
<div id="wio_right">
<div id="wio_statistics" class="content-block">
<!-- BEGIN switch_statistics_link -->
<div class="title"><a href="{U_STATISTICS}" rel="nofollow">{L_STATISTICS}</a></div>
<!-- END switch_statistics_link -->
<!-- BEGIN switch_statistics_nolink -->
<div class="title">{L_STATISTICS}</div>
<!-- END switch_statistics_nolink -->
<div class="txt-content">
<div class="wio_row">
<div id="wio_newest_user" class="wio_stats">
<div id="wio_newest_inner">
<div id="wio_new_avatar"><img src="https://2img.net/i/fa/invision/pp-blank-thumb.png" /></div>
<div class="wio_value">{NEWEST_USER}</div>
<div id="wio_new_date"></div>
<div class="clear"></div>
</div>
</div>
<script type="text/javascript">if (window.wio_getNewAvatar) { wio_getNewAvatar(); }</script>
<div id="wio_total_posts" class="wio_stats"><span class="wio_value">{TOTAL_POSTS}</span></div>
</div>
<div class="wio_row">
<div id="wio_total_users" class="wio_stats"><span class="wio_value">{TOTAL_USERS}</span></div>
<div id="wio_total_topics" class="wio_stats"><span class="wio_value"><strong>N/A</strong></span></div>
</div>
<div class="wio_row">
<div id="wio_record_users" class="wio_stats"><span class="wio_value">{RECORD_USERS}</span></div>
<div id="wio_board_age" class="wio_stats"><span class="wio_value"><strong>N/A</strong></span></div>
</div>
</div>
<script type="text/javascript">if (window.wio_getStats) { wio_getStats(); }</script>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div id="wio_chatters" class="content-block">
<div class="title"><a href="{S_JOIN_CHAT}" target="ChatBox">{CHATBOX_NAME}</a></div>
<div class="txt-content">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</div>
</div>
<!-- END switch_chatbox_activate -->
</div>
<div class="clear"></div>
</div>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="content-block">
<div class="title">{L_LOGIN}</div>
<div class="txt-content">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
<!-- BEGIN switch_legend -->
<div id="picture_legend">
<div class="pic_legend_icon">
<div class="forum-status" style="background-image:url('{FORUM_NEW_IMG}');" title="{L_NEW_POSTS}"></div>
{L_NEW_POSTS}
</div>
<div class="pic_legend_icon">
<div class="forum-status" style="background-image:url('{FORUM_IMG}');" title="{L_NO_NEW_POSTS}"></div>
{L_NO_NEW_POSTS}
</div>
<div class="pic_legend_icon">
<div class="forum-status" style="background-image:url('{FORUM_LOCKED_IMG}');" title="{L_FORUM_LOCKED}"></div>
{L_FORUM_LOCKED}
</div>
</div>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script>
FB.init({
appId : {switch_fb_index_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_index_login -->
مع تغيير الكلمات التي طلبتها في الموضوع الثاني حتى لا تنسى وهدا منتداي للمعاينة https://bac-dz.cours.net/
| |  | |
السبت مايو 16, 2020 3:47 pm | المشاركة رقم: # | الرتبه» 
| البيانات الشخصيه | ♛ الجنس : »  | | ♛ المساهمات : » 12 | | ♛ تاريخ التسجيل : » 10/06/2016 | | ♛ الإتصالات» | | بيانات اضافيه [+ ] |
|
|  موضوع: رد: طلب قالب احصائيات موضوع: رد: طلب قالب احصائيات  تفضل تم التعديل صوره القالب https://i.servimg.com/u/f25/20/21/38/73/16-05-10.png تفضل القالب - الكود:
-
{JAVASCRIPT}
<!-- BEGIN switch_user_login_form_header -->
<div class="content-block">
<div class="title">{L_LOGIN}</div>
<div class="txt-content">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="content-block introduction">
<!-- BEGIN message_admin_titre -->
<div class="title">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="txt-content">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
<div id="board_time_table">
<p id="board_current_time" class="left">{CURRENT_TIME}</p>
<!-- BEGIN switch_user_logged_in --><p id="board_last_visit" class="right">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<div class="clear"></div>
</div>
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div id="who_is_online">
<div id="wio_right">
<div id="wio_statistics" class="content-block">
<!-- BEGIN switch_statistics_link -->
<div class="title"><a href="{U_STATISTICS}" rel="nofollow">{L_STATISTICS}</a></div>
<!-- END switch_statistics_link -->
<!-- BEGIN switch_statistics_nolink -->
<div class="title">{L_STATISTICS}</div>
<!-- END switch_statistics_nolink -->
<div class="txt-content">
<div class="wio_row">
<style type="text/css">
.index-boody{
background-color: rgb(255, 255, 255);
border: 1px solid rgb(221, 221, 221);
padding: 12px;
height: 115px;
font-size: 0px;
text-align:center;
}
.index-boody li{
float: right;
padding-top: 2px;
width: 20%;
font-size: 0px;
text-align:center;
}
.index-boody li strong {
border-radius: 3px;
color: rgb(15, 15, 15);
display: inline-block;
min-width: 100px;
padding: 3px 20px;
}
.index-boody li span strong, .#index-boody li span {
color: #035EA2;
display: block;
font-size: 16px;
line-height: 30px;
}
<!---! المتواجدين !--->
.i-bd-img{
border: 0 none;
box-sizing: border-box;
font-size: 0px;
height: 150px;
margin: 0;
padding: 10px 0 0;
position: relative;
text-align: center;
border: 1px
}
.i-bd-img img{
width:75px;
height:75px;
}
.i-bd-txt{
background:#97BE3C;
border-radius: 3px;
color: rgb(255, 255, 255);
display: inline-block;
min-width: 100px;
padding: 3px 20px;
}
div.i-bd-USER-txt span strong{
background-color:#ffff;
border-radius: 3px;
display: inline-block;
min-width: 80px;
padding: 3px 20px;
font-size: 16px;
color: #97BE3C;
}
<!---! المطورين !--->
.ind-TOTAL-img{
border: 0 none;
box-sizing: border-box;
font-size: 0px;
height: 150px;
margin: 0;
padding: 40px 0 0;
position: relative;
text-align: center;
border: 1px
}
.ind-TOTAL-img img{
width:75px;
height:75px;
}
.ind-TOTAL-txt{
background:#494949;
border-radius: 3px;
color: rgb(255, 255, 255);
display: inline-block;
min-width: 100px;
padding: 3px 20px;
}
div.inbd-TOTAL-txt span strong{
background-color:#ffff;
border-radius: 3px;
display: inline-block;
min-width: 80px;
padding: 3px 20px;
font-size: 16px;
color: #494949;
}
<!---! عدد المواضيع !--->
.TOTAL-POSTS-img{
border: 0 none;
box-sizing: border-box;
font-size: 0px;
height: 150px;
margin: 0;
padding: 40px 0 0;
position: relative;
text-align: center;
border: 1px
}
.TOTAL-POSTS-img img{
width:75px;
height:75px;
}
.TOTAL-POSTS-txt{
background:#0094ca;
border-radius: 3px;
color: rgb(255, 255, 255);
display: inline-block;
min-width: 100px;
padding: 3px 20px;
color: #0094ca;
}
div.TOTAL-POST-txt span strong{
background-color:#ffff;
border-radius: 3px;
display: inline-block;
min-width: 80px;
padding: 3px 20px;
font-size: 16px;
color: #0094ca;
}
<!---! الدردشه !--->
.ind-CHATBOX-img{
border: 0 none;
box-sizing: border-box;
font-size: 0px;
height: 150px;
margin: 0;
padding: 40px 0 0;
position: relative;
text-align: center;
border: 1px
}
.ind-CHATBOX-img img{
width:75px;
height:75px;
}
.ind-CHATBOX-txt{
background:#ff5f4b;
border-radius: 3px;
color: rgb(255, 255, 255);
display: inline-block;
min-width: 100px;
padding: 3px 20px;
}
div.inbd-CHATBOX-txt span strong{
background-color:#ffff;
border-radius: 3px;
display: inline-block;
min-width: 80px;
padding: 3px 20px;
font-size: 16px;
color: #ff5f4b;
}
<!---! الترحيب !--->
.NEWEST-USER-img{
border: 0 none;
box-sizing: border-box;
font-size: 0px;
height: 150px;
margin: 0;
padding: 40px 0 0;
position: relative;
text-align: center;
border: 1px
}
.NEWEST-USER-img img{
width:75px;
height:75px;
}
.NEWEST-USER-txt{
background:#d3b942;
border-radius: 3px;
color: rgb(255, 255, 255);
display: inline-block;
min-width: 100px;
padding: 3px 20px;
}
div.NEWEST-USER-txxt span strong{
background-color:#ffff;
border-radius: 3px;
display: inline-block;
min-width: 80px;
padding: 3px 20px;
font-size: 16px;
color: #d3b942;
}
</style>
<!--- بداية قالب الاحصائيات --->
<div class="index-boody">
<ul>
<!--- المتواجدين الان --->
<li class="inby-USER">
<div class="i-bd-img" align="center">
<img src="https://i.servimg.com/u/f25/20/21/38/73/510.png"/>
</div>
<div align="center" style="color:#97BE3C; font-size: 16px;">
المتواجدين الان
</div>
<div class="i-bd-txt" align="center">
<div class="i-bd-USER-txt" align="center">
<span>
{TOTAL_USERS_ONLINE}
</span>
</div>
</div>
</li>
<!--- المتواجدين الان --->
<!--- المطورين --->
<li class="ind-TOTAL-USERS" align="center">
<div class="ind-TOTAL-img" align="center">
<img src="https://i.servimg.com/u/f25/20/21/38/73/410.png"/>
</div>
<div align="center" style="color:#494949; font-size: 16px;">
عدد المطورين
</div>
<div class="ind-TOTAL-txt">
<div class="inbd-TOTAL-txt">
<span>
{TOTAL_USERS}
</span>
</div>
</div>
</li>
<!--- المطورين --->
<!--- عدد المواضيع --->
<li class="TOTAL-POSTS-USERS" align="center">
<div class="TOTAL-POSTS-img" align="center">
<img src="https://i.servimg.com/u/f25/20/21/38/73/310.png"/>
</div>
<div align="center" style="color:#0094ca; font-size: 16px;">
عدد المواضيع
</div>
<div class="TOTAL-POSTS-txt">
<div class="TOTAL-POST-txt">
<span>
{TOTAL_POSTS}
</span>
</div>
</div>
</li>
<!--- عدد المواضيع --->
<!--- الدردشه --->
<!-- BEGIN switch_chatbox_activate -->
<li class="ind-CHATBOX-USERS" align="center">
<div class="ind-CHATBOX-img" align="center">
<img src="https://i.servimg.com/u/f25/20/21/38/73/210.png"/>
</div>
<div align="center" style="color:#ff5f4b; font-size: 16px;">
الدردشه
</div>
<div class="ind-CHATBOX-txt">
<div class="inbd-CHATBOX-txt">
<span>
{TOTAL_CHATTERS_ONLINE}
<!-- BEGIN switch_chatbox_popup -->
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</span>
</div>
</div>
</li>
<!-- END switch_chatbox_activate -->
<!--- الدردشه --->
<!--- ترحيب بالعضو الجديد --->
<li class="NEWEST-USER-USERS" align="center">
<div class="NEWEST-USER-img" align="center">
<img src="https://i.servimg.com/u/f25/20/21/38/73/110.png"/>
</div>
<div align="center" style="color:#d3b942; font-size: 16px;">
نرحب بالطالب الجديد
</div>
<div class="NEWEST-USER-txt">
<div class="NEWEST-USER-txxt">
<span>
{NEWEST_USER}
</span>
</div>
</div>
</li>
<!--- ترحيب بالعضو الجديد --->
</ul>
</div>
<!--- نهاية قالب الاحصائيات --->
</div>
</div>
<script type="text/javascript">if (window.wio_getStats) { wio_getStats(); }</script>
</div>
</div>
<div id="wio_left">
<div id="wio_activity" class="content-block">
<!-- BEGIN switch_viewonline_link -->
<div class="title"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="title">{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
<div class="txt-content">
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" />
{TOTAL_USERS_ONLINE}<br/>
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
</div>
</div>
<div id="wio_group_legend" class="content-block">
<div class="title">{LEGEND}</div>
<div class="txt-content">
<div id="wio_groups">{GROUP_LEGEND}</div>
</div>
<script type="text/javascript">if (window.wio_formatGroups) { wio_formatGroups(); }</script>
</div>
</div>
<div class="clear"></div>
</div>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="content-block">
<div class="title">{L_LOGIN}</div>
<div class="txt-content">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
<!-- BEGIN switch_legend -->
<div id="picture_legend">
<div class="pic_legend_icon">
<div class="forum-status" style="background-image:url('{FORUM_NEW_IMG}');" title="{L_NEW_POSTS}"></div>
{L_NEW_POSTS}
</div>
<div class="pic_legend_icon">
<div class="forum-status" style="background-image:url('{FORUM_IMG}');" title="{L_NO_NEW_POSTS}"></div>
{L_NO_NEW_POSTS}
</div>
<div class="pic_legend_icon">
<div class="forum-status" style="background-image:url('{FORUM_LOCKED_IMG}');" title="{L_FORUM_LOCKED}"></div>
{L_FORUM_LOCKED}
</div>
</div>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script>
FB.init({
appId : {switch_fb_index_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_index_login -->
| |  | |
السبت مايو 16, 2020 4:54 pm | المشاركة رقم: # | الرتبه» 
| البيانات الشخصيه | ♛ الجنس : »  | | ♛ المساهمات : » 11 | | ♛ تاريخ التسجيل : » 10/05/2020 | | ♛ العمر : » 27 | | ♛ الإتصالات» | | بيانات اضافيه [+ ] |
|
|  موضوع: رد: طلب قالب احصائيات موضوع: رد: طلب قالب احصائيات  رائع ماشاء الله سلمت يداااك ربنا يعطيك ماتتمنى اخي طلب بسيط واسف كترت عليك هل يمكن تعديله لنسخة الجول لان لما افتح بالجوال يصبح مخربط
| |  | |
السبت مايو 16, 2020 4:58 pm | المشاركة رقم: # | الرتبه» 
| البيانات الشخصيه | ♛ الجنس : »  | | ♛ المساهمات : » 12 | | ♛ تاريخ التسجيل : » 10/06/2016 | | ♛ الإتصالات» | | بيانات اضافيه [+ ] |
|
|  موضوع: رد: طلب قالب احصائيات موضوع: رد: طلب قالب احصائيات  تفضل هذا القالب تغير كلمة المطورين الى كلمة الطلاب فى الاحصائيات صوره
https://i.servimg.com/u/f25/20/21/38/73/16-05-11.png |
القالب - الكود:
-
{JAVASCRIPT}
<!-- BEGIN switch_user_login_form_header -->
<div class="content-block">
<div class="title">{L_LOGIN}</div>
<div class="txt-content">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="content-block introduction">
<!-- BEGIN message_admin_titre -->
<div class="title">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="txt-content">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
<div id="board_time_table">
<p id="board_current_time" class="left">{CURRENT_TIME}</p>
<!-- BEGIN switch_user_logged_in --><p id="board_last_visit" class="right">{LAST_VISIT_DATE}</p><!-- END switch_user_logged_in -->
<div class="clear"></div>
</div>
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div id="who_is_online">
<div id="wio_right">
<div id="wio_statistics" class="content-block">
<!-- BEGIN switch_statistics_link -->
<div class="title"><a href="{U_STATISTICS}" rel="nofollow">{L_STATISTICS}</a></div>
<!-- END switch_statistics_link -->
<!-- BEGIN switch_statistics_nolink -->
<div class="title">{L_STATISTICS}</div>
<!-- END switch_statistics_nolink -->
<div class="txt-content">
<div class="wio_row">
<style type="text/css">
.index-boody{
background-color: rgb(255, 255, 255);
border: 1px solid rgb(221, 221, 221);
padding: 12px;
height: 115px;
font-size: 0px;
text-align:center;
}
.index-boody li{
float: right;
padding-top: 2px;
width: 20%;
font-size: 0px;
text-align:center;
}
.index-boody li strong {
border-radius: 3px;
color: rgb(15, 15, 15);
display: inline-block;
min-width: 100px;
padding: 3px 20px;
}
.index-boody li span strong, .#index-boody li span {
color: #035EA2;
display: block;
font-size: 16px;
line-height: 30px;
}
<!---! المتواجدين !--->
.i-bd-img{
border: 0 none;
box-sizing: border-box;
font-size: 0px;
height: 150px;
margin: 0;
padding: 10px 0 0;
position: relative;
text-align: center;
border: 1px
}
.i-bd-img img{
width:75px;
height:75px;
}
.i-bd-txt{
background:#97BE3C;
border-radius: 3px;
color: rgb(255, 255, 255);
display: inline-block;
min-width: 100px;
padding: 3px 20px;
}
div.i-bd-USER-txt span strong{
background-color:#ffff;
border-radius: 3px;
display: inline-block;
min-width: 80px;
padding: 3px 20px;
font-size: 16px;
color: #97BE3C;
}
<!---! المطورين !--->
.ind-TOTAL-img{
border: 0 none;
box-sizing: border-box;
font-size: 0px;
height: 150px;
margin: 0;
padding: 40px 0 0;
position: relative;
text-align: center;
border: 1px
}
.ind-TOTAL-img img{
width:75px;
height:75px;
}
.ind-TOTAL-txt{
background:#494949;
border-radius: 3px;
color: rgb(255, 255, 255);
display: inline-block;
min-width: 100px;
padding: 3px 20px;
}
div.inbd-TOTAL-txt span strong{
background-color:#ffff;
border-radius: 3px;
display: inline-block;
min-width: 80px;
padding: 3px 20px;
font-size: 16px;
color: #494949;
}
<!---! عدد المواضيع !--->
.TOTAL-POSTS-img{
border: 0 none;
box-sizing: border-box;
font-size: 0px;
height: 150px;
margin: 0;
padding: 40px 0 0;
position: relative;
text-align: center;
border: 1px
}
.TOTAL-POSTS-img img{
width:75px;
height:75px;
}
.TOTAL-POSTS-txt{
background:#0094ca;
border-radius: 3px;
color: rgb(255, 255, 255);
display: inline-block;
min-width: 100px;
padding: 3px 20px;
color: #0094ca;
}
div.TOTAL-POST-txt span strong{
background-color:#ffff;
border-radius: 3px;
display: inline-block;
min-width: 80px;
padding: 3px 20px;
font-size: 16px;
color: #0094ca;
}
<!---! الدردشه !--->
.ind-CHATBOX-img{
border: 0 none;
box-sizing: border-box;
font-size: 0px;
height: 150px;
margin: 0;
padding: 40px 0 0;
position: relative;
text-align: center;
border: 1px
}
.ind-CHATBOX-img img{
width:75px;
height:75px;
}
.ind-CHATBOX-txt{
background:#ff5f4b;
border-radius: 3px;
color: rgb(255, 255, 255);
display: inline-block;
min-width: 100px;
padding: 3px 20px;
}
div.inbd-CHATBOX-txt span strong{
background-color:#ffff;
border-radius: 3px;
display: inline-block;
min-width: 80px;
padding: 3px 20px;
font-size: 16px;
color: #ff5f4b;
}
<!---! الترحيب !--->
.NEWEST-USER-img{
border: 0 none;
box-sizing: border-box;
font-size: 0px;
height: 150px;
margin: 0;
padding: 40px 0 0;
position: relative;
text-align: center;
border: 1px
}
.NEWEST-USER-img img{
width:75px;
height:75px;
}
.NEWEST-USER-txt{
background:#d3b942;
border-radius: 3px;
color: rgb(255, 255, 255);
display: inline-block;
min-width: 100px;
padding: 3px 20px;
}
div.NEWEST-USER-txxt span strong{
background-color:#ffff;
border-radius: 3px;
display: inline-block;
min-width: 80px;
padding: 3px 20px;
font-size: 16px;
color: #d3b942;
}
</style>
<!--- بداية قالب الاحصائيات --->
<div class="index-boody">
<ul>
<!--- المتواجدين الان --->
<li class="inby-USER">
<div class="i-bd-img" align="center">
<img src="https://i.servimg.com/u/f25/20/21/38/73/510.png"/>
</div>
<div align="center" style="color:#97BE3C; font-size: 16px;">
المتواجدين الان
</div>
<div class="i-bd-txt" align="center">
<div class="i-bd-USER-txt" align="center">
<span>
{TOTAL_USERS_ONLINE}
</span>
</div>
</div>
</li>
<!--- المتواجدين الان --->
<!--- الطلاب --->
<li class="ind-TOTAL-USERS" align="center">
<div class="ind-TOTAL-img" align="center">
<img src="https://i.servimg.com/u/f25/20/21/38/73/410.png"/>
</div>
<div align="center" style="color:#494949; font-size: 16px;">
عدد الطلاب
</div>
<div class="ind-TOTAL-txt">
<div class="inbd-TOTAL-txt">
<span>
{TOTAL_USERS}
</span>
</div>
</div>
</li>
<!--- الطلاب --->
<!--- عدد المواضيع --->
<li class="TOTAL-POSTS-USERS" align="center">
<div class="TOTAL-POSTS-img" align="center">
<img src="https://i.servimg.com/u/f25/20/21/38/73/310.png"/>
</div>
<div align="center" style="color:#0094ca; font-size: 16px;">
عدد المواضيع
</div>
<div class="TOTAL-POSTS-txt">
<div class="TOTAL-POST-txt">
<span>
{TOTAL_POSTS}
</span>
</div>
</div>
</li>
<!--- عدد المواضيع --->
<!--- الدردشه --->
<!-- BEGIN switch_chatbox_activate -->
<li class="ind-CHATBOX-USERS" align="center">
<div class="ind-CHATBOX-img" align="center">
<img src="https://i.servimg.com/u/f25/20/21/38/73/210.png"/>
</div>
<div align="center" style="color:#ff5f4b; font-size: 16px;">
الدردشه
</div>
<div class="ind-CHATBOX-txt">
<div class="inbd-CHATBOX-txt">
<span>
{TOTAL_CHATTERS_ONLINE}
<!-- BEGIN switch_chatbox_popup -->
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</span>
</div>
</div>
</li>
<!-- END switch_chatbox_activate -->
<!--- الدردشه --->
<!--- ترحيب بالعضو الجديد --->
<li class="NEWEST-USER-USERS" align="center">
<div class="NEWEST-USER-img" align="center">
<img src="https://i.servimg.com/u/f25/20/21/38/73/110.png"/>
</div>
<div align="center" style="color:#d3b942; font-size: 16px;">
نرحب بالطالب الجديد
</div>
<div class="NEWEST-USER-txt">
<div class="NEWEST-USER-txxt">
<span>
{NEWEST_USER}
</span>
</div>
</div>
</li>
<!--- ترحيب بالعضو الجديد --->
</ul>
</div>
<!--- نهاية قالب الاحصائيات --->
</div>
</div>
<script type="text/javascript">if (window.wio_getStats) { wio_getStats(); }</script>
</div>
</div>
<div id="wio_left">
<div id="wio_activity" class="content-block">
<!-- BEGIN switch_viewonline_link -->
<div class="title"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></div>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<div class="title">{L_WHO_IS_ONLINE}</div>
<!-- END switch_viewonline_nolink -->
<style type="text/css">
.TOTAL-USERS-ONLINE-txt a{
font-size: 12px;
}
.TOTAL-USERS-ONLINE-txt {
font-size: 0px;
}
.TOTAL-USERS-ONLINE-txt br{
display:none;
}
</style>
<div class="txt-content">
<img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" class="img-whois" />
{TOTAL_USERS_ONLINE}<br/>
<br />
<div class="TOTAL-USERS-ONLINE-txt">
<span style="font-size: 14px;">
الطلاب المتواجدون في الثانوية :
</span>
{LOGGED_IN_USER_LIST}</div>
<br />
<div class="TOTAL-USERS-ONLINE-txt">
<span style="font-size: 14px;">
الطلاب الذين تواجدوا في 24 ساعة الماضية.
</span>
{L_CONNECTED_MEMBERS}
</div> <div>
</div>
<br />
<div> {L_WHOSBIRTHDAY_TODAY} </div> <div>{L_WHOSBIRTHDAY_WEEK} </div>
</div>
</div>
<div id="wio_group_legend" class="content-block">
<div class="title">{LEGEND}</div>
<div class="txt-content">
<div id="wio_groups">{GROUP_LEGEND}</div>
</div>
<script type="text/javascript">if (window.wio_formatGroups) { wio_formatGroups(); }</script>
</div>
</div>
<div class="clear"></div>
</div>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="content-block">
<div class="title">{L_LOGIN}</div>
<div class="txt-content">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<label>{L_USERNAME} : <input class="post" type="text" size="10" name="username" /></label>
<label>{L_PASSWORD} : <input class="post" type="password" size="10" name="password" /></label>
<label>{L_AUTO_LOGIN} : <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
</div>
<!-- END switch_user_login_form_footer -->
<br style="clear:both" />
<!-- BEGIN switch_legend -->
<div id="picture_legend">
<div class="pic_legend_icon">
<div class="forum-status" style="background-image:url('{FORUM_NEW_IMG}');" title="{L_NEW_POSTS}"></div>
{L_NEW_POSTS}
</div>
<div class="pic_legend_icon">
<div class="forum-status" style="background-image:url('{FORUM_IMG}');" title="{L_NO_NEW_POSTS}"></div>
{L_NO_NEW_POSTS}
</div>
<div class="pic_legend_icon">
<div class="forum-status" style="background-image:url('{FORUM_LOCKED_IMG}');" title="{L_FORUM_LOCKED}"></div>
{L_FORUM_LOCKED}
</div>
</div>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script>
FB.init({
appId : {switch_fb_index_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_index_login -->
| |  | |
السبت مايو 16, 2020 5:05 pm | المشاركة رقم: # | الرتبه» 
| البيانات الشخصيه | ♛ الجنس : »  | | ♛ المساهمات : » 12 | | ♛ تاريخ التسجيل : » 10/06/2016 | | ♛ الإتصالات» | | بيانات اضافيه [+ ] |
|
|  موضوع: رد: طلب قالب احصائيات موضوع: رد: طلب قالب احصائيات  - MC DeSiGn كتب:
- رائع ماشاء الله سلمت يداااك ربنا يعطيك ماتتمنى
اخي طلب بسيط واسف كترت عليك
هل يمكن تعديله لنسخة الجول لان لما افتح بالجوال يصبح مخربط
سوف يتم تنسيقه لنسخة الجوال بعد الافطار
| |  | |
السبت مايو 16, 2020 5:47 pm | المشاركة رقم: # | الرتبه» 
| البيانات الشخصيه | ♛ الجنس : »  | | ♛ المساهمات : » 11 | | ♛ تاريخ التسجيل : » 10/05/2020 | | ♛ العمر : » 27 | | ♛ الإتصالات» | | بيانات اضافيه [+ ] |
|
|  موضوع: رد: طلب قالب احصائيات موضوع: رد: طلب قالب احصائيات  شكرااا جزيلا لك في الانتضاار اخي كدلك كلمة المنتدى ب الثانوية وبارك الله فيك
| |  | |
السبت مايو 16, 2020 8:49 pm | المشاركة رقم: # | الرتبه» 
| البيانات الشخصيه | ♛ الجنس : »  | | ♛ المساهمات : » 12 | | ♛ تاريخ التسجيل : » 10/06/2016 | | ♛ الإتصالات» | | بيانات اضافيه [+ ] |
|
|  موضوع: رد: طلب قالب احصائيات موضوع: رد: طلب قالب احصائيات  المشكله موجوده ف الاستايل نفسه وليست ف القالب ودي صوره من الجوال لشكل القالب ع الاستايل الاصلي https://i.servimg.com/u/f62/20/21/06/17/img_ee10.jpg
| |  | |
السبت مايو 16, 2020 9:06 pm | المشاركة رقم: # | الرتبه» 
| البيانات الشخصيه | ♛ الجنس : »  | | ♛ المساهمات : » 12 | | ♛ تاريخ التسجيل : » 10/06/2016 | | ♛ الإتصالات» | | بيانات اضافيه [+ ] |
|
|  موضوع: رد: طلب قالب احصائيات موضوع: رد: طلب قالب احصائيات  صوره من موقع اختبار المواقع ع شاشة الجوال https://i.servimg.com/u/f62/20/21/06/17/16-05-10.png
| |  | |
السبت مايو 16, 2020 9:23 pm | المشاركة رقم: # | الرتبه» 
| البيانات الشخصيه | ♛ الجنس : »  | | ♛ المساهمات : » 11 | | ♛ تاريخ التسجيل : » 10/05/2020 | | ♛ العمر : » 27 | | ♛ الإتصالات» | | بيانات اضافيه [+ ] |
|
|  موضوع: رد: طلب قالب احصائيات موضوع: رد: طلب قالب احصائيات  انا عامل اول صفحة يصل اليها الزائر من المحمول: نسخة الجوال وليس نسخة الحاسوب لدلك تظهر ملخبطة هل في طريقة اجعلها تختفي في نسخة المحمول وتظهر في الحاسوب
| |  | |
السبت مايو 16, 2020 9:45 pm | المشاركة رقم: # | الرتبه» 
| البيانات الشخصيه | ♛ الجنس : »  | | ♛ المساهمات : » 12 | | ♛ تاريخ التسجيل : » 10/06/2016 | | ♛ الإتصالات» | | بيانات اضافيه [+ ] |
|
|  موضوع: رد: طلب قالب احصائيات موضوع: رد: طلب قالب احصائيات  تفضل الذهب الى لوحة الادارة / مظهر المنتدي / التومبلايتات و القوالب / نسخة الجوال قوالب overall_header ابحث عن الكود - الكود:
-
<!-- BEGIN google_analytics_code --> وضع فوقه مباشرتا هذا الكود - الكود:
-
<script type="text/javascript">//<![CDATA[
$(function() {
if(window._userdata && _userdata.page_desktop) window.location = _userdata.page_desktop;
});
//]]>
</script> ثم اضغط سجل و نشط التعديل
| |  | |
السبت مايو 16, 2020 10:41 pm | المشاركة رقم: # | الرتبه» 
| البيانات الشخصيه | ♛ الجنس : »  | | ♛ المساهمات : » 11 | | ♛ تاريخ التسجيل : » 10/05/2020 | | ♛ العمر : » 27 | | ♛ الإتصالات» | | بيانات اضافيه [+ ] |
|
|  موضوع: رد: طلب قالب احصائيات موضوع: رد: طلب قالب احصائيات  تم الحل بارك الله فيك اخي
| |  | |
السبت مايو 16, 2020 10:41 pm | المشاركة رقم: # | الرتبه» 
| البيانات الشخصيه | ♛ الجنس : »  | | ♛ المساهمات : » 11 | | ♛ تاريخ التسجيل : » 10/05/2020 | | ♛ العمر : » 27 | | ♛ الإتصالات» | | بيانات اضافيه [+ ] |
|
|  موضوع: رد: طلب قالب احصائيات موضوع: رد: طلب قالب احصائيات  تم الحل بارك الله فيك اخي
| |  | |
الأحد مايو 17, 2020 12:01 am | المشاركة رقم: # | الرتبه» 
| البيانات الشخصيه | ♛ الجنس : »  | | ♛ المساهمات : » 11 | | ♛ تاريخ التسجيل : » 10/05/2020 | | ♛ العمر : » 27 | | ♛ الإتصالات» | | بيانات اضافيه [+ ] |
|
|  موضوع: رد: طلب قالب احصائيات موضوع: رد: طلب قالب احصائيات  مشكلة بسيطة اسماء الاعضاء المتواجدون والمتواجدون في 24 ساعة متلاصقة هل يمكن فصلها بفاصلة مثلا 
| |  | |
الأحد مايو 17, 2020 2:03 am | المشاركة رقم: # | الرتبه» 
| البيانات الشخصيه | | ♛ المساهمات : » 227 | | ♛ تاريخ التسجيل : » 10/06/2016 | | ♛ الإتصالات» | | بيانات اضافيه [+ ] |
|
|  موضوع: رد: طلب قالب احصائيات موضوع: رد: طلب قالب احصائيات 
السلام عليكم
تفضل ضع هذا الكود فى ورقة تصميم css - الكود:
-
.TOTAL-USERS-ONLINE-txt a{
background: url(https://i33.servimg.com/u/f33/19/52/81/36/sans_t10.gif) no-repeat right;
padding: 13px;
margin-left:5px;
margin-right:5px;
}
| |  | |
الأحد مايو 17, 2020 4:08 am | المشاركة رقم: # | الرتبه» 
| البيانات الشخصيه | ♛ الجنس : »  | | ♛ المساهمات : » 11 | | ♛ تاريخ التسجيل : » 10/05/2020 | | ♛ العمر : » 27 | | ♛ الإتصالات» | | بيانات اضافيه [+ ] |
|
|  موضوع: رد: طلب قالب احصائيات موضوع: رد: طلب قالب احصائيات  شكراا لكم تم الحل بارك الله فيكم
| |  | |
| الــرد الســـريـع | | 
|
 تعليمات المشاركة تعليمات المشاركة | صلاحيات هذا المنتدى: لاتستطيع الرد على المواضيع في هذا المنتدى
كود HTML معطلة
|
| |
|